Radash: The New Lodash

Back before the dawn of recorded history—say, before early 2015—things were different.
Typescript existed, but nobody outside Microsoft actually used it. Javascript was the undisputed king of the development world, and it was freaking UGLY. Before the mid-2015 release of ES6, Javascript didn’t have:
- Arrow functions
- Default parameters
- Template literals
- Destructuring assignment
- Promises &
async/await - Classes
- Modules
- Multi-line strings
letorconst
You could still do all the things, but getting them done was painful. Which was way Lodash came along in 2012.
Lodash is a functional library that made Javascript WAY less painful. Lodash functions run the gamut, from simple staples like type conversions, all the way to super tricky moves like generic function currying & deep object cloning. In the main, Lodash functions just work, and they are fast… often faster than their native Javascript equivalents.
Small wonder Lodash was the single most popular package on NPM pretty much forever, with almost 200k dependent packages and a whopping 9.6 million downloads every week!
Despite all that, there are some issues.
Lodash is big. Like, really big. You can use bits and pieces of it, but the library has a lot of internal dependencies and the really useful bits don’t tree-shake very well. So let’s just say your decision to lean on Lodash won’t make your bundle any smaller.
It’s also a victim of its own success. Many key Lodash functions were added to the Javascript standard library in ES6 and later Javascript releases, which means that Lodash is now a bit redundant. Lodash can still do a lot of things Javascript can’t do without jumping through some hoops, but you just don’t need Lodash the way you used to.
But here’s the real kicker. Back in 2015, when Javascript started catching up to Lodash with the launch of ES6, almost nobody used Typescript. So the fact that Lodash was written in Javascript was not an issue, and in the Javascript world type safety was just not a thing.
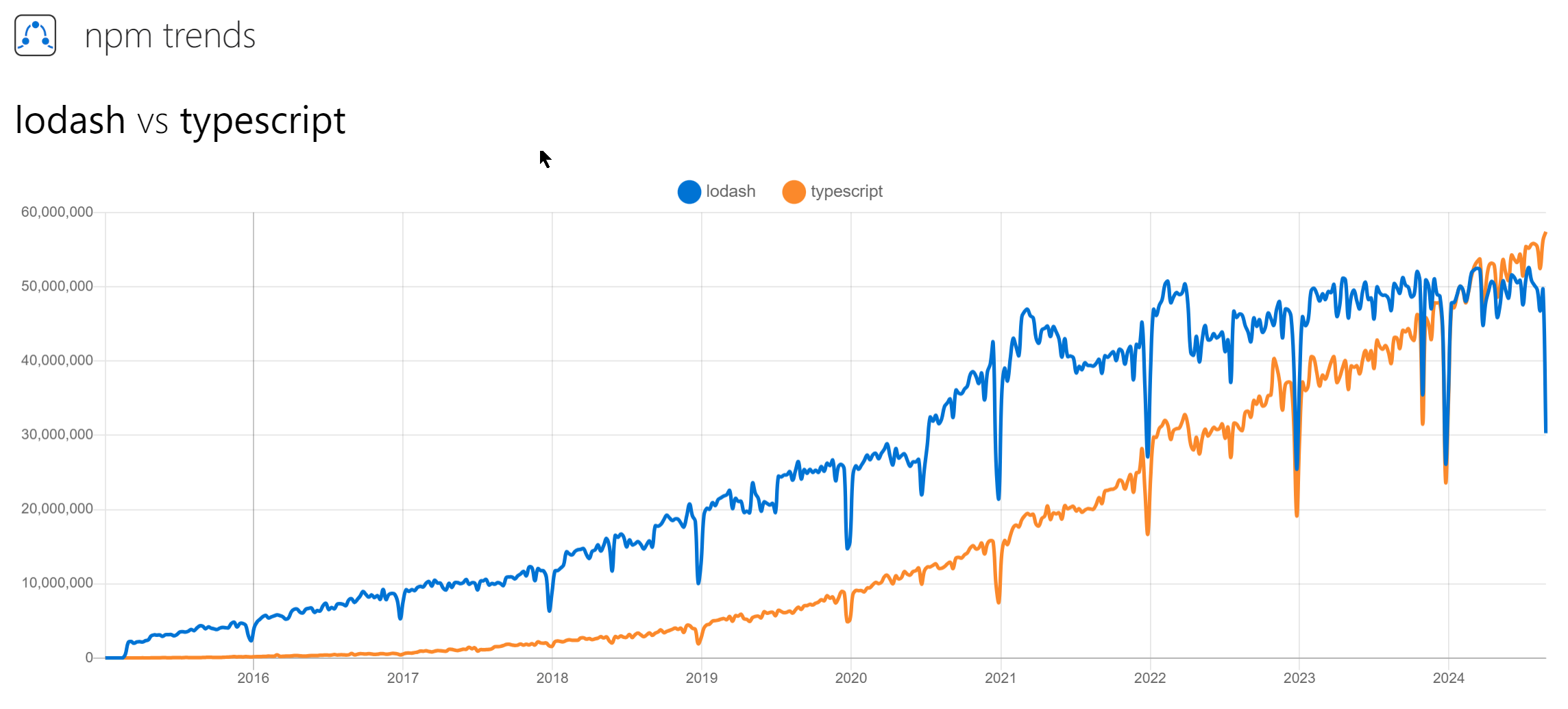
Today, something like 40% of new Node.js projects use Typescript. In fact, this year for the first time NPM Typescript downloads actually eclipsed Lodash!

Even the remaining Javascript projects depend heavily on type hints delivered into the IDE by dependencies written in Typescript. Speaking for myself, if a library isn’t type safe, it’s a complete non-starter. I don’t care how good it is: I don’t want it polluting my project.
Lodash has adapted. Something like 40% of the library has been refactored into TypeScript, and the library is now published as a monorepo with separate packages for each function. This is all good, but it really just masks the REAL problem… which is that Lodash encourages the writing of BAD CODE.
Lodash was always meant to be something of a Swiss Army knife. Most Lodash functions will make a consistent kind of sense out of just about any input type, which is great UNTIL TYPE SAFETY MATTERS! Once you’re writing Typescript, you want the exact OPPOSITE behavior. Rather than allow you to write everything and anything, you want your IDE to complain LOUDLY when your code isn’t type-consistent from end to end.
Lodash just doesn’t do that. In fact, it has the opposite problem: it has tied itself into such knots to be as permissive as possible that you often have to jump through EXTRA hoops just to get a Lodash function to stop producing type errors that an equivalent native Typescript function would never produce.
So: sorry, Lodash guys. Time for a change.
I’ve experimented with a number of type-safe utility libraries, and at the moment my odds-on favorite is Radash. Radash is written in Typescript, FOR Typescript, and it shows.
One of the interesting things about Radash is what it doesn’t do. If you picked up Lodash for the first time this week, you’d see a lot of functions (like map, reduce, and forEach) that are duplicated by modern Javascript. Radash has none of those. So you don’t need to spend cycles deciding what to use: if a function lives in pure JS, Radash wants you to use it.
That’s encouraging.
Radash is entirely type-safe. The types that come out of a function are the expected transformations of the types that go in, every time… and they’re all Typescript native types. Which makes Radash type-compatible with just about anything.
Moreover, like Lodash, Radash includes a small library of type guards. Unlike the Lodash equivalents , they were INTENDED to be type guards from the start, and they actually WORK.
Radash is also small. The whole library weighs in at 306kb, vs. 1.41Mb for Lodash, and the library is MUCH more tree-shakable. So unless you are using the entire library, its effect on your bundle size will be minimal.
Radash is fast. It’s not as fast as Lodash, but it’s fast enough that you won’t notice the difference unless you are actually running a benchmark. Did I mention Radash is type-safe?
Finally, the Radash team spent some extra love on the async experience. There are async versions of map and reduce, but my odds-on favorite is parallel, which works just like async map except that it throttles the number of parallel executions to a specified limit. That’s a very nice Lego block to have in the serverless world.
Also, their documentation is pretty. 🤣
If you use Typescript and are still using Lodash: stop. It’s time to move on.
Give Radash a try.








Leave a comment